讓效率加倍的 VSCode 快捷鍵 VSCode Shortcuts
VSCode 的一些常用的快捷鍵介紹。

自從微軟收購了 Github 後, Github 開發的 Atom 代碼編輯器已經開始沒這麼頻繁的更新,而微軟的親生子 VSCode 的朋友比較多,網絡上有豐富的教學資源以及插件。雖然使用 Electron 框架開發,但並不會給人慢的感覺,而且因爲是 ?Electron 會計啊開發的,所以在任何平臺上有一致的體驗,這也包括雲端上的體驗。
爲什麼學習快捷鍵
在鼠標還未問世之前,電腦使用者的唯一操作工具就是鍵盤,可見歷史之悠久,即便鼠標問世鍵盤還是文字輸入的首選。
我不害怕曾經練過一萬種踢法的人,但我害怕一種踢法練過一萬次的人
大部分生產力相關的工作輸入都離不開鍵盤輸入,大部分人在使用鍵盤的時候都是雙手在鍵盤上,學會鍵盤快捷鍵就能讓我們更快速的到達我們想要的功能,這也是爲什麼有些人特別喜歡用 Markdown 的原因。
VSCode Markdown
例如在 Chrome 上更換標籤頁,使用 Ctrl + Tab 以及 Shift Ctrl + Tab 遠比用鼠標有效率。而且有些快捷鍵執行起來的效率會比鼠標還要方便,而且能同時做到相輔相成的效果。
VSCode 快捷鍵介紹
VSCode 快捷鍵
ctrl + `在 VSCode 中打開 Terminal。alt + num就能用鍵盤的快捷鍵切換標籤頁,有或者是ctrl + Tab(只不過沒有瀏覽器是用起來這麼直覺)。可以ctrl + p就能搜索標籤頁名字。ctrl + w關閉標籤頁ctrl + a搜索side bar 的文件,關閉side barctrl + b- 我最喜歡的功能
ctrl + \開啓另一個標籤頁,這麼做的好處debug更有效率。ctrl + num就可以切換。 ctrl shift arrow選擇段落ctrl + x是 cut 同時也是刪除整行代碼ctrl + /將段落更換味commendctrl + d可以做到的是更換固定字體,比起ctrl + H,ctrl + d能讓我們有更多的控制權。alt + click也有一樣的效果。alt + arrow移動條ctrl + shift + o找到函數或是變量ctrl + g可以輸入 line numberctrl + hover可以看到代碼End回到所在那行代碼的最後。
💾 Ctrl + S

即便不小心忘了儲存,VSCode 還是很貼心的將至儲存起來在 VSCode 裏,可是代碼要執行就必須儲存到本地硬盤,同樣的快捷鍵不論是任何軟體都一樣例如:Office。記得 Ctrl + s 。
🚉 Terminal

當寫好代碼的時候,要測試的話都是需要在 終端執行 ,一般不知道有着功能的話都是需要在開啓另一個終端程式執行,其實在 VSCode 中就有就能直接執行 Terminal ,除了可以點擊 VSCode 下方的 TERMINAL 外,也可以使用 VSCode 的快捷鍵 (Ctrl + `) 。也可以是使用指令 code 文件夾位置 打開相應的 Project。
📑 分頁
就像不少朋友在瀏覽器中打開不少過一個分頁一樣,VSCode 也是可以打開多個標籤頁,我們可以 alt + num 到相應的分頁,關掉標籤頁也可以 Ctrl + W 關掉。如果真的開啓太多的話可以 Ctrl + P 搜索標籤頁名。隱藏側邊欄可以用 Ctrl + b 。
現在主流的屏幕的比例都是 16:9 16:10 21:9 ,都是寬屏幕,爲了更有效的運用屏幕以及寫代碼更有效率我們讓屏幕同時顯示 HTML ,CSS ,甚至更多,但是同一個 Project 同時開啓兩個 VSCode 比較吃電腦的資源,VSCode 可以使用快捷鍵 Ctrl + \ 在右邊打開一個新的編輯頁面 (Split Editor Right) alt + ctrl + \ 實在下方開啓一個編輯頁面,而這個編輯頁面也可以打開多個標籤頁。 ctrl + num 可以實現切換。
📝 編輯
文字編輯的快捷鍵跟其他軟體差不多一樣的,無非就是 shift + 方向鍵 選取, ctrl 多選,打配上方向鍵( ctrl + 方向鍵 )就可以快速跳過區塊,搭配上 shift 就是快書跳過區塊的選取( ctrl + 方向鍵 )。
一般情況下不論是 HTML ,CSS, JavaScript 在寫的過程中爲了維護,通常我們都在代碼上方加入備註,備註的代碼是不會執行的,像是 HTML 的備註是 <! - - --> ,JavaScript 則是 // 。用快捷鍵 ctrl + / 就可以將選取的段落備註起來。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 這是標題 -->
<h1>Title</h1>
</body>
</html>HTML 的備註 Comment
// JavaScript Hello Testing
var helloWorld = console.log("Hello World");JavaScript 的備註 Comment
🧹 替換
ctrl + f 是查找 ctrl + h 是替換,不過 ctrl + h 可以是一個個字替換也可以替換全部,介於兩者之間的是 ctrl + d 只需要選取接着 ctrl + d 就會選取下一個一樣的詞彙,就可以做到同時修改多個代碼。Alt + 鼠標選取 效果也是一樣但是有更多的控制權。
📎 複製粘貼
ctrl + c 是複製, ctrl + x 剪去整行代碼, ctrl + v 是粘貼。
❌🪲 Debug
當編輯好了後,嘗試執行但是遇到報錯或沒有達到預期中的表現就是出錯 debug 環節了。
不少時候只是因爲順序不對,Alt + 方向鍵 移動整行程式碼。
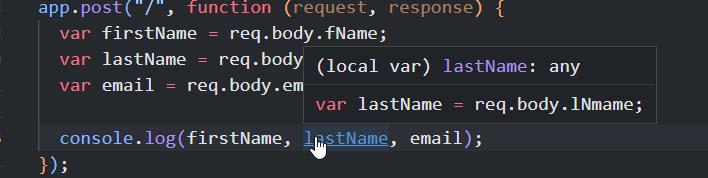
執行 JavaScript 有錯誤會在錯誤中顯示那一行的代碼有問題,那個代碼的快捷鍵是 ctrl + g 輸入要到的行數即可。 ctrl + shift + o 類似查找,但查找的是變量 Variable 以及函數 Function。當我們想查看某一個變量或是函數的代碼,可以按着 ctrl 鍵不放用鼠標停在上面,就能預覽函數的程式碼,點擊就會帶你到程式碼所在的位置。






.webp)