溫故知新 2024 EP02
溫故知新 2024 EP02

2024年已經4月了,溫故知新系列終於更新了!會這麼遲才更新主要是因為 忙 ➕ 拖延 。不論如何,網站還是有繼續維護更新,網頁還能順利的瀏覽。
因為許久沒更新了,這篇的溫故知新的內容會比較多。
文章:
Glassdoor Is Less Anonymous Than Ever Before

Glassdoor 是個平臺可以讓人們看到僱員或是前僱員看到公司的評價,順便將潛在的應徵者知道公司的評價,同時也是打工人們的匿名平臺,一直到最近報道指出如今需要提供實名以及地址,平臺用戶會擔心提供後的擔憂,另一方面也給平臺有機會確保不是有組織的蓄意重傷該公司。
同樣的一份報道中指出 Glassdoor 的主要收入來源是訂閱公司僱主用來推廣以及把負面的評論的優先顯示級別降低。
Glassdoor earns most of its money by selling job ads and paid branding tools for companies. This is basically a subscription employers can pay in order to bury negative reviews so far down the page that most users won't scroll that far.
晶片是如何製造的?科技沙子的一生:從石英砂到晶片的生產流程

失眠睡不着怎么办?我活到36岁才想明白

具體的討論,睡眠的重要性
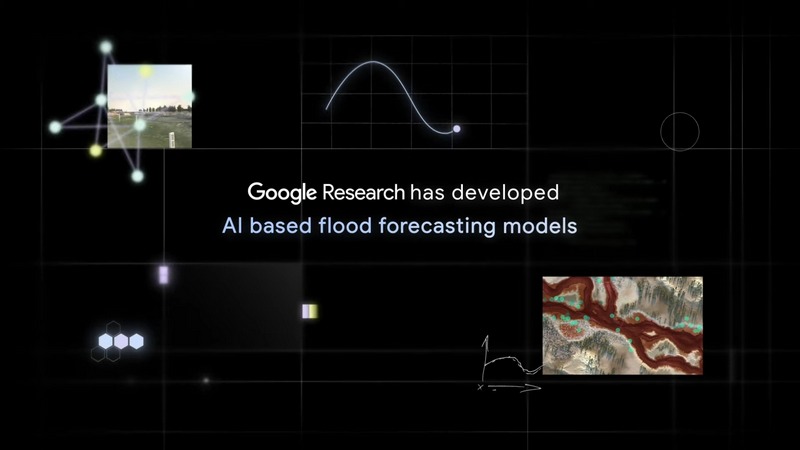
Google 宣布成功利用 AI 人工智慧提前七天預測出河流洪水氾濫的機率

The Worst Kind of Programmer
作者認為糟糕的程序員大部分的特徵以及可能有用的相處之道。其實以整個團隊不論是在軟體開發還是其他的行業都很重要,一位天才 carry 全場,最後會變得忙碌過頭,漸漸的情緒被影響,團員也沒機會成長,接著被一根稻草給壓垮。

為什麼Google們會流行沒有意義的狗屎工作?砍了12000 名員工卻不影響任何服務
科技業裁員如此多的員工,但卻絲毫不影響任何服務,其中的原因值得探討,其中一項是是內部結構的問題,以及太多中間管理層的關係。
我個人的看法是相對於其他的產業,Web 是「可拓展」的,大多數情況不需要增加太多人手就可以「scale up」,例如需求增加 100% ,可能成本值增加 10% 之類的,這就是為什麼對人手的減少並不會有任何立竿見影的影響。

所謂的狗屎工作就是不重要且沒有意義的工作
研究找到GPT-4「變笨」原因:因任務汙染,LLM的泛化能力沒那麼強

值得關注的影片 📽️
Anything You Want
關於個人創業的的書 《Anything You Want》關於個人創業必看的書,雖然並沒有閱讀到這本書,但在還是被影片的總結給共鳴:
不是擁有你所要成為的東西,而是成為任何你想要成為的人。
Odin Sphere 奥丁领域

在PS2 晚期,其實大部分的商業大作都是以 3D 製作的,手繪畫風的遊戲也不多,Odin Sphere 除了童話繪本的方式說故事之外,不論畫面還是故事都以手繪的方式的,最難能可貴的是遊戲還出奇的好玩,我記得有部分 Boss 戰有點難度。
「奥丁领域」即便後期吸收「藍」時會有延遲,但整體來說可以說是 5x⭐ 的遊戲,而且引人入勝的故事讓我有動力去挑戰完美結局。最近看到解說直接把我的回憶拉回了十多年前。😢
Odin Sphere 奥丁领域解说
Tech 🧑💻 看看有什麼新鮮的網絡應用
Vmail 臨時郵箱服務新選擇
Sinqi
面向 Web 開發者的工具合集,有空可以看看,玩玩數獨也挺不錯的 😆。
Sinqi tools 瑞士刀
壁纸样机生成器
用來做 Mockup 的模板工具。
科普 ⚗️
網站越來越從吃效能 How web bloat impacts users with slow devices
原文:How web bloat impacts users with slow devices | 譯文:現代網站變得又大又臃腫,行動裝置跑起來都吃力:能玩《要塞英雄》卻連一個網頁都打不開
文章作者比較了各大網站的大小,以及在不同裝置打開的速度。打不開網站除了跟較差的性能外就是網絡速度慢,任何其中一項都是無法上網的原因。
很抱歉的是我的網站也是用了「比較現代」的 component 以及一些 JavaScript,也沒有做很好的優化,所以新瀏覽會相對的比較慢(很多秒)。
| Site | Size | M3 Max | M1 Pro | M3/10 | Tecno S8C | Itel P32 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| wire | raw | LCP* | CPU | LCP* | CPU | LCP* | CPU | LCP* | CPU | LCP* | CPU | |
| danluu.com | 6kB | 18kB | 50ms | 20ms | 50ms | 30ms | 0.2s | 0.3s | 0.4s | 0.3s | 0.5s | 0.5s |
| HN | 11kB | 50kB | 0.1s | 30ms | 0.1s | 30ms | 0.3s | 0.3s | 0.5s | 0.5s | 0.7s | 0.6s |
| MyBB | 0.1MB | 0.3MB | 0.3s | 0.1s | 0.3s | 0.1s | 0.6s | 0.6s | 0.8s | 0.8s | 2.1s | 1.9s |
| phpBB | 0.4MB | 0.9MB | 0.3s | 0.1s | 0.4s | 0.1s | 0.7s | 1.1s | 1.7s | 1.5s | 4.1s | 3.9s |
| WordPress | 1.4MB | 1.7MB | 0.2s | 60ms | 0.2s | 80ms | 0.7s | 0.7s | 1s | 1.5s | 1.2s | 2.5s |
| WordPress (old) | 0.3MB | 1.0MB | 80ms | 70ms | 90ms | 90ms | 0.4s | 0.9s | 0.7s | 1.7s | 1.1s | 1.9s |
| XenForo | 0.3MB | 1.0MB | 0.4s | 0.1s | 0.6s | 0.2s | 1.4s | 1.5s | 1.5s | 1.8s | FAIL | FAIL |
| Ghost | 0.7MB | 2.4MB | 0.1s | 0.2s | 0.2s | 0.2s | 1.1s | 2.2s | 1s | 2.4s | 1.1s | 3.5s |
| vBulletin | 1.2MB | 3.4MB | 0.5s | 0.2s | 0.6s | 0.3s | 1.1s | 2.9s | 4.4s | 4.8s | 13s | 16s |
| Squarespace | 1.9MB | 7.1MB | 0.1s | 0.4s | 0.2s | 0.4s | 0.7s | 3.6s | 14s | 5.1s | 16s | 19s |
| Mastodon | 3.8MB | 5.3MB | 0.2s | 0.3s | 0.2s | 0.4s | 1.8s | 4.7s | 2.0s | 7.6s | FAIL | FAIL |
| Tumblr | 3.5MB | 7.1MB | 0.7s | 0.6s | 1.1s | 0.7s | 1.0s | 7.0s | 14s | 7.9s | 8.7s | 8.7s |
| Quora | 0.6MB | 4.9MB | 0.7s | 1.2s | 0.8s | 1.3s | 2.6s | 8.7s | FAIL | FAIL | 19s | 29s |
| Bluesky | 4.8MB | 10MB | 1.0s | 0.4s | 1.0s | 0.5s | 5.1s | 6.0s | 8.1s | 8.3s | FAIL | FAIL |
| Wix | 7.0MB | 21MB | 2.4s | 1.1s | 2.5s | 1.2s | 18s | 11s | 5.6s | 10s | FAIL | FAIL |
| Substack | 1.3MB | 4.3MB | 0.4s | 0.5s | 0.4s | 0.5s | 1.5s | 4.9s | 14s | 14s | FAIL | FAIL |
| Threads | 9.3MB | 13MB | 1.5s | 0.5s | 1.6s | 0.7s | 5.1s | 6.1s | 6.4s | 16s | 28s | 66s |
| 4.7MB | 11MB | 2.6s | 0.9s | 2.7s | 1.1s | 5.6s | 6.6s | 12s | 19s | 24s | 43s | |
| Shopify | 3.0MB | 5.5MB | 0.4s | 0.2s | 0.4s | 0.3s | 0.7s | 2.3s | 10s | 26s | FAIL | FAIL |
| Discourse | 2.6MB | 10MB | 1.1s | 0.5s | 1.5s | 0.6s | 6.5s | 5.9s | 15s | 26s | FAIL | FAIL |
| Patreon | 4.0MB | 13MB | 0.6s | 1.0s | 1.2s | 1.2s | 1.2s | 14s | 1.7s | 31s | 9.1s | 45s |
| Medium | 1.2MB | 3.3MB | 1.4s | 0.7s | 1.4s | 1s | 2s | 11s | 2.8s | 33s | 3.2s | 63s |
| 1.7MB | 5.4MB | 0.9s | 0.7s | 0.9s | 0.9s | 6.2s | 12s | 1.2s | ∞ | FAIL | FAIL | |

值得關注的教程 🏫
SVG Tutorial

SVG Tutorial 是個教學網站,用來學習怎麼製作 SVG,SVG 的特點相較傳統圖片,它可以做到無限放大都不產生邊緣鋸齒,也可以加入 CSS 製作 SVG 動畫,對於向嘗試 SVG 製作的朋友可以嘗試看看。
<svg width="200" height="400" viewBox="-100 -200 200 400">
<polygon points="0,0 80,120 -80,120" fill="#234236" />
<polygon points="0,-40 60,60 -60,60" fill="#0C5C4C" />
<polygon points="0,-80 40,0 -40,0" fill="#38755B" />
<rect x="-20" y="120" width="40" height="30" fill="brown" />
</svg>Day 2: How to Build a Christmas Tree with SVG









