Publii 静态部落格新选择

对于经营个人网站的初学者来说,都希望一个工具能搞定所有琐碎的事,而且大部分想写作的朋友来说都是没有技术背景或是或是没时间折腾,而且写文章也不像之前有 Windows Live Writer 这么优秀的写部落格工具;想建立静态网站又却步于不知道该用什么工具。
唯一用过觉得还可以的就是 Gridea,因为不需要写看代码,部署的教程也很清楚,而且还有内容管理系统(CMS)。

Publii 靜態網站編輯器
今天要介绍的是来自于国外的 Publii,在关于中提到制作 Publii 就是为了打造简单易用的静态网站 CMS,而且从网站的字体,到菜单都能使用 CMS 做调整,完全不需调整 HTML。
事实上 Publii 是款静态网站生成器的同时也有內容管理系統 (CMS) 的优点,最直接地说就是一站式的架站工具。
Publii 是以 Electron 以及 Vue.js 開發的,確保可以全平臺運行,以及網站的運行效率。
为什么使用 Publii?
- WordPress 内置 WordPress 导入
- 无需网站架构知识背景
- 免费
- 内建 SEO
- 客制化
- 免资料库
Publii 是以 Electron 以及 Vue.js 開發的,確保可以全平臺運行,以及網站的運行效率。
Electron
Electron 把 Chromium 浏览器和 Node.js 打包起来,并且向开发者提供了一些 native API,从而允许人们用 Web 技术开发桌面端应用 Electron
Vue.js
Vue 的特点和优势
1、vue 两大特点:响应式编程、组件化。
2、vue 的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟 DOM、运行速度快。
3、vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和 dom,这样大大加快了访问速度和提升用户体验。而且他的第三方 ui 库很多节省开发时间。
Publii 设定
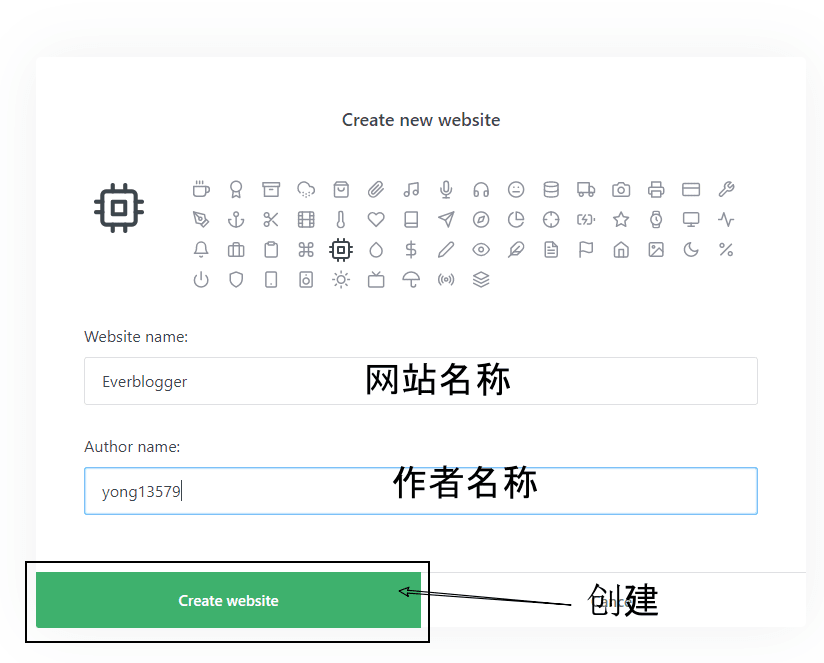
安装完成后双击 Publii 打开。
在这里能选择 icon,填写网站名称以及作者名称,然后点击 Create website 完成初始设定。

Publii 界面介绍
Publii 的使用界面算是容易使用,界面简单易用,界面布局就像 WordPress 后台一样,将左边为主要文章或网站的编辑功能,右边则是设定。
左侧栏
- 如果需要管理多个网站的话也可以透过网站切换,也可在此新增网站。
- 往下我们可以看到网站设定,这块区域除了可以用作写文章之外还能用来调整网站排版或是编辑文章等功能。
- Preview your changes 就是能在将网站发布前在本地预览。
右侧栏
右侧栏的≡就可以来到 Publii 软件设定:
- Publii 软件的主题色
- 设定网站的储存以及备份
- 主题安装
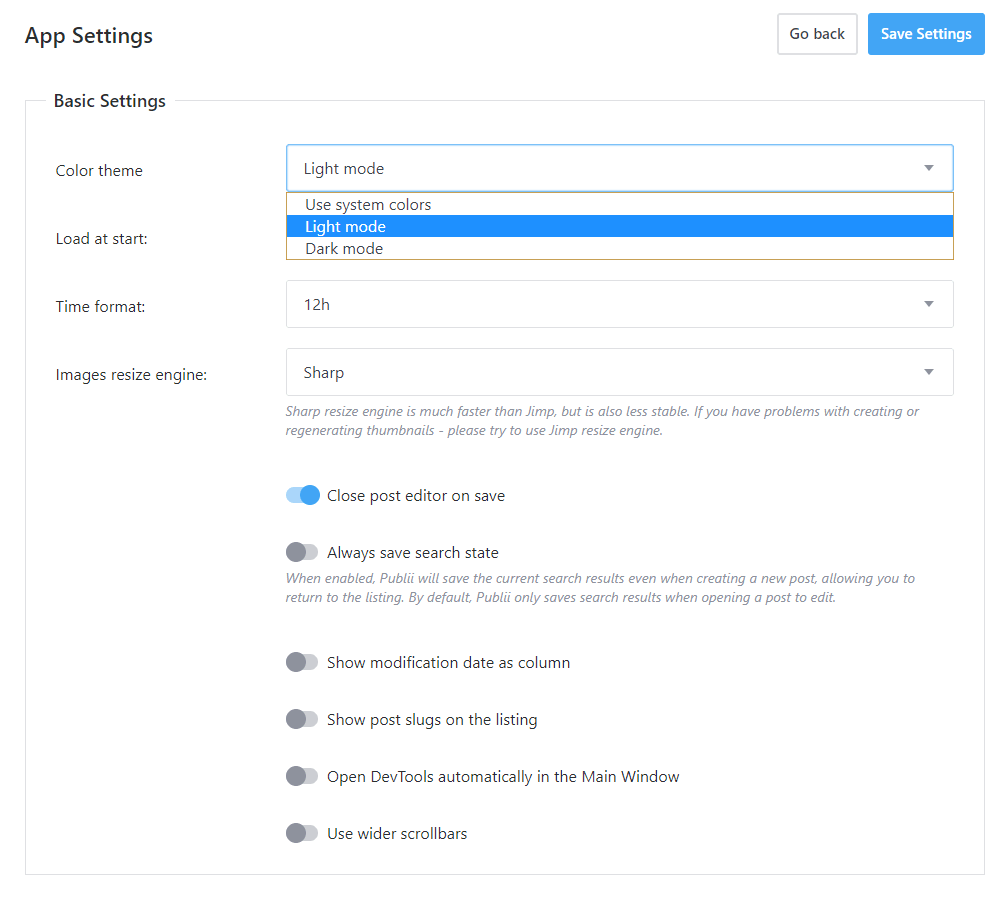
Publii CMS 主题色
在右侧栏中的 App settings 中 Color Theme Publii CMS 的主题颜色,个人比较中意暗色背景这样写文章会比较舒服

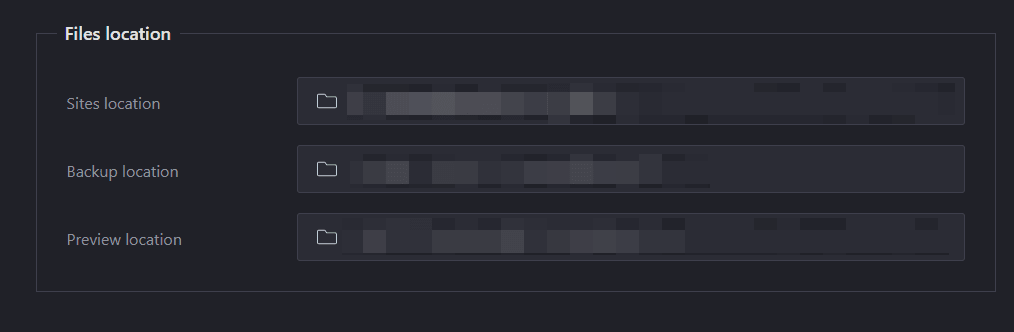
设定网站的储存以及备份
File Location – Site Location 就是网站的储存位置,而 Backup Location 是网站备份储存位置,可以设定网站备份位置,如果有安装如 OneDrive 之类的网络空间的话,也可以将它用作备份位置。


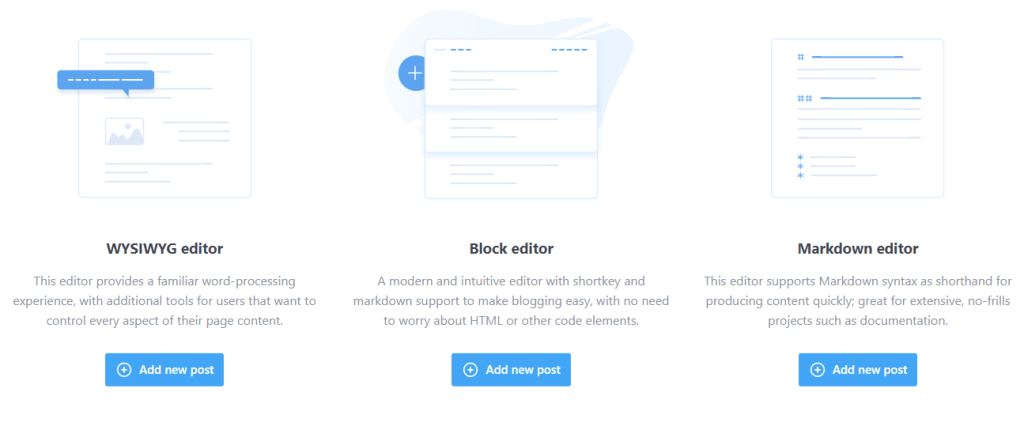
文章编辑器
有趣的是 Publii 的文章编辑器既然有多种编辑器,这是市面上比较少见的,可是好处就会是不管是哪一款编辑器的爱好者都能在 Publii 找到最熟悉的编辑器。
Publii 编辑器分别为:WYSIWYG 、 Block 、 Markdown
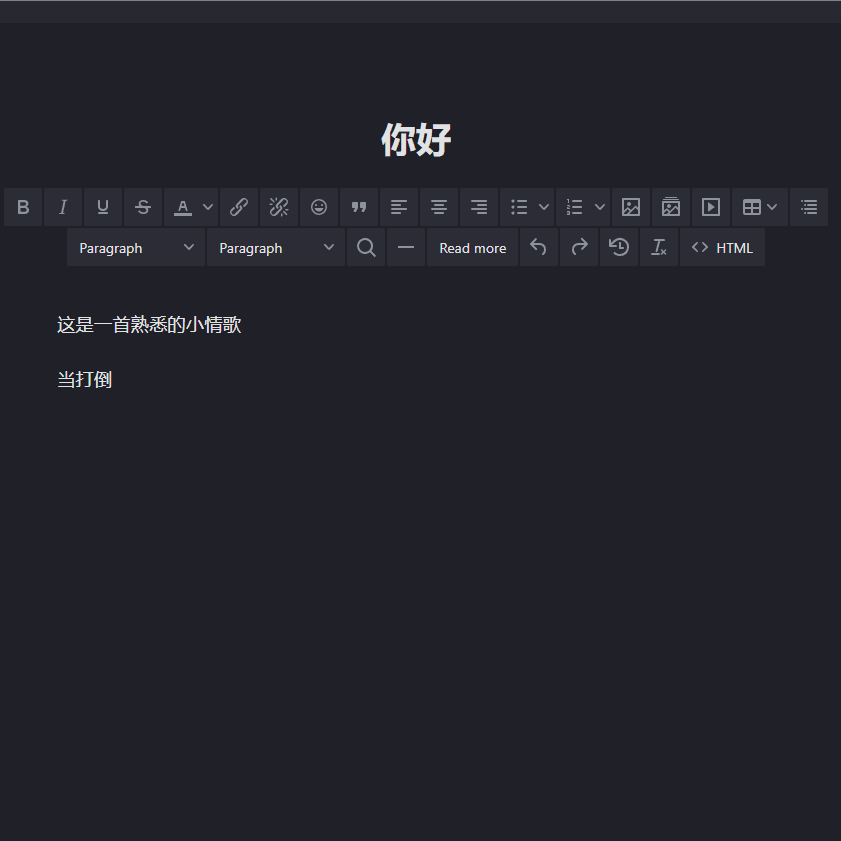
WYSIWYG
WYSIWYG 也就是所见即所得编辑器,如果是办公软件 Word 的用户相信会对这个比较熟悉;如果是从 Blogspot 或是习惯 WordPress 旧编辑器的用户相会觉得亲切,且容易上手。
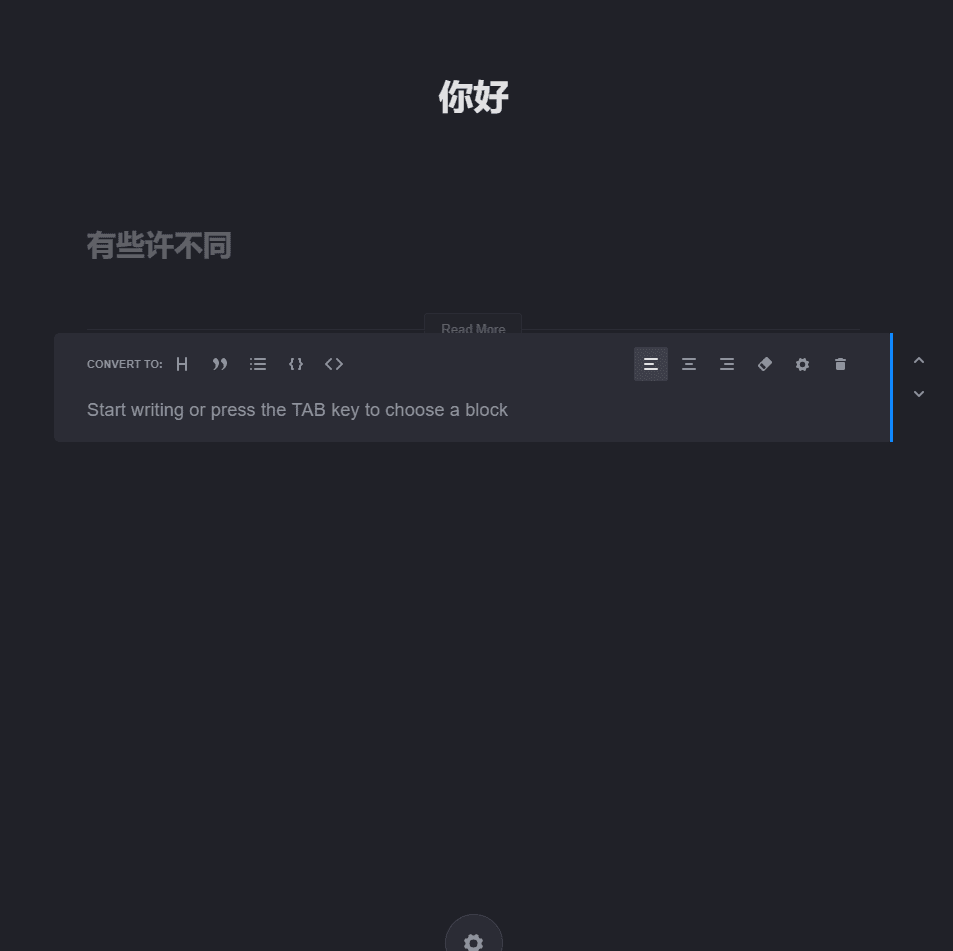
Block
原以为 Block 编辑器的使用方法将会是类似 WordPress Gutenberg,虽然类似但是使用逻辑略微不同,但是相同的是能使用拖动选项。
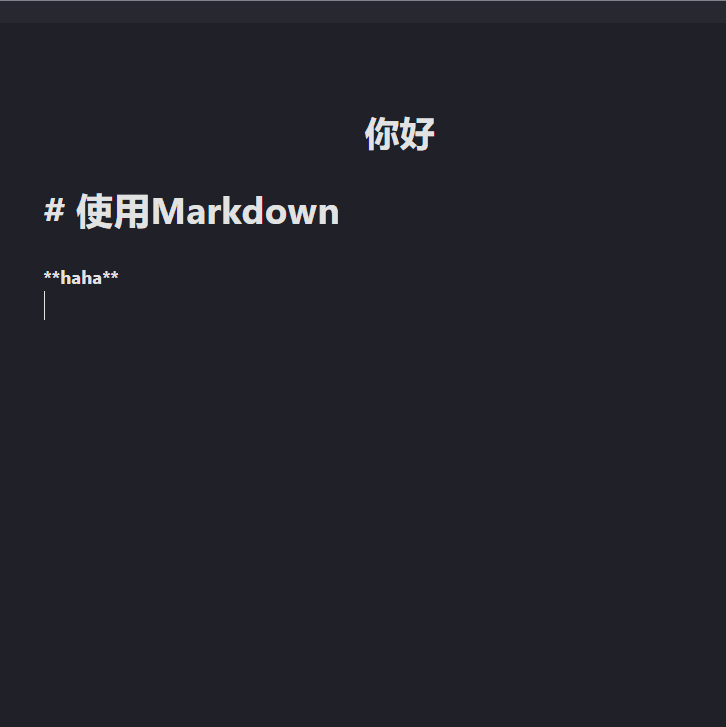
Markdown
Publii 的 Markdown 编辑器是纯粹的 Markdown 编辑器,但不能呼叫出工具栏,适合熟悉 Markdown 语法的朋友。
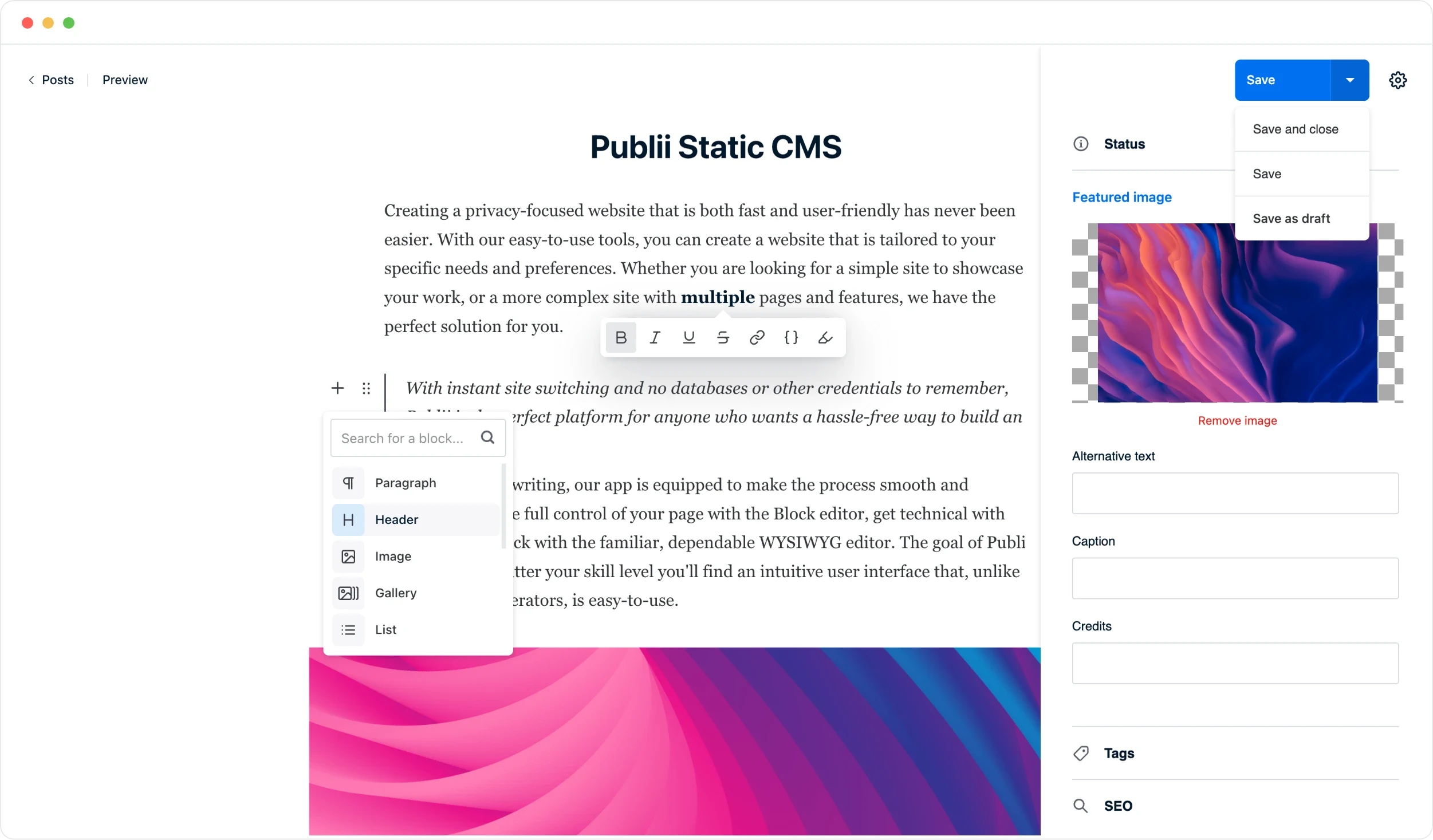
文章设定
我可以很负责任地说,Publii 的文章设定选项可以满足大多数部落客的需求,在文章编辑页面里,我们可以到右上角的⚙,设定文章的发布设定。
- 特色图片 也就是封面图
- 标签 文章标签
- SEO 设定 SEO 关键字设定
- 其他选项 像是是否需要更多文章,或是评论
Publii 编辑器分别为:WYSIWYG 、 Block 、 Markdown
注意:目前无法在同个文章编辑切换到不同的编辑器

Publii 编辑器分别为:WYSIWYG 、 Block 、 Markdown




Publii 主题
网站的门面当然要好好打理,Publii 主题可以在 MarketPlace 下载,虽然种类并不多,有几款还是付费的,但是免费的已经很漂亮了。
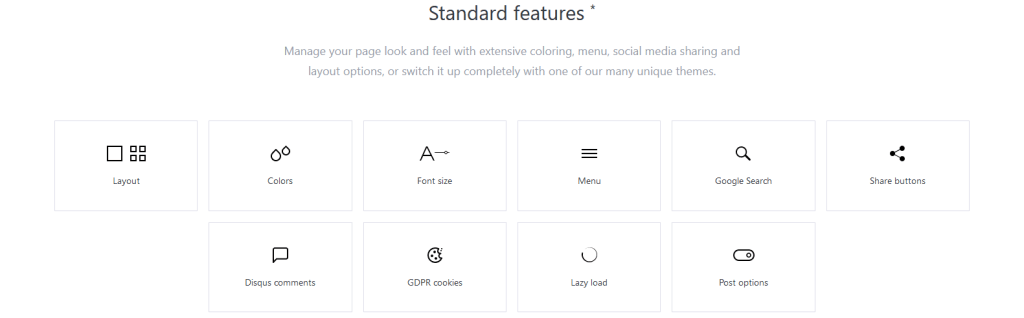
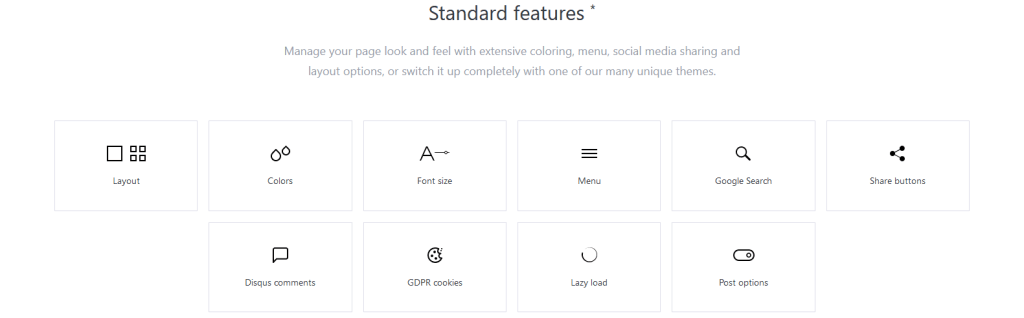
官网上会介绍该主题能调整的项目。

安装 Publii 主题
- 下载 - 到官方 Marketplace 下载主题: https://marketplace.getpublii.com/
- 添加主题
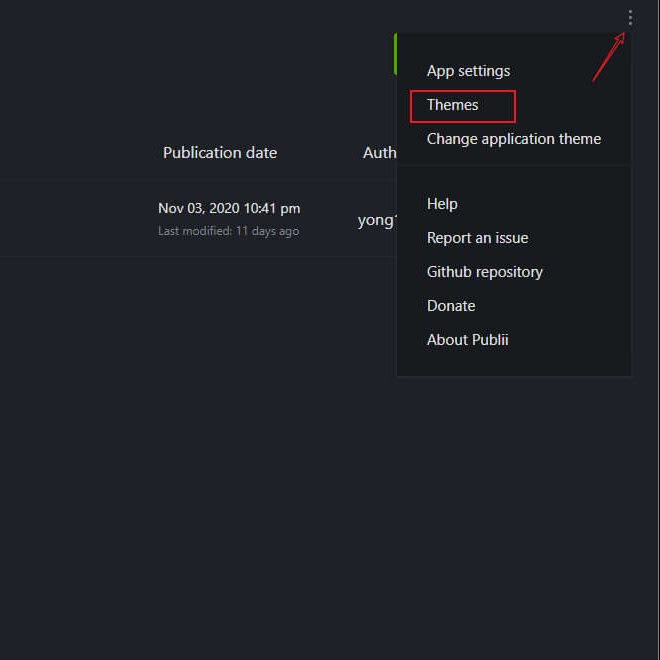
- 当下载后只需到界面右侧栏的【
≡】接着点击 Themes

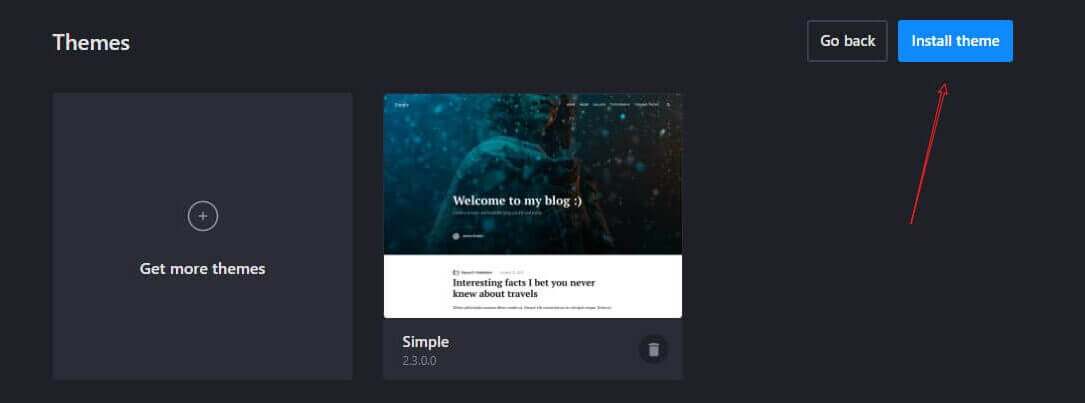
- 点击右上角,Instal theme

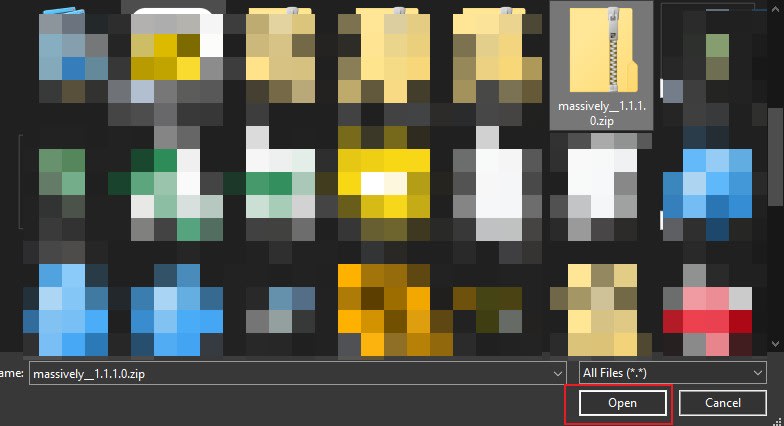
- 到本地文档中选择刚下载的 Publii 主题压缩包,选择并套用。

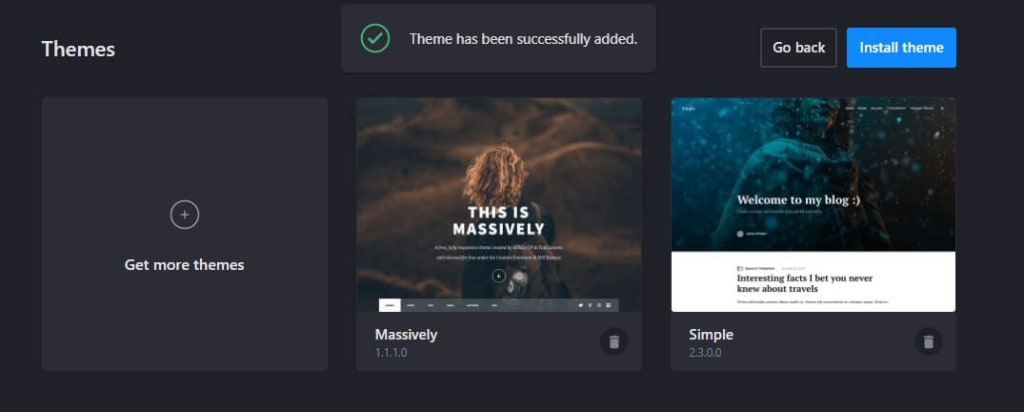
- 成功添加后,系统就会提示 Theme has been succesfully added.

- 成功将主题载入 Publii 后,我们就可以使用主题了。
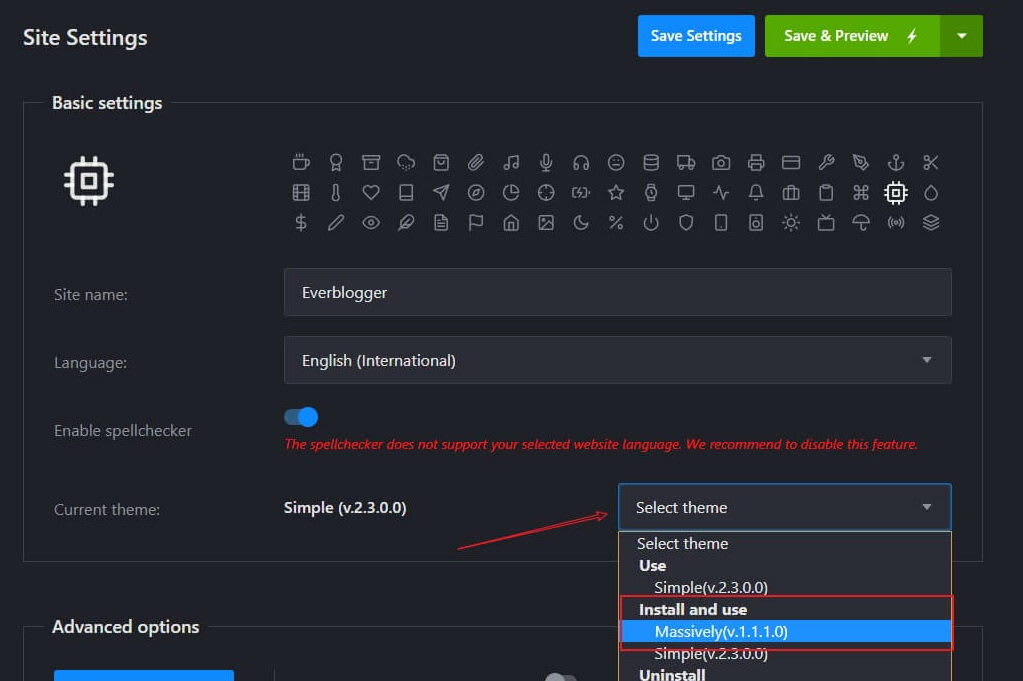
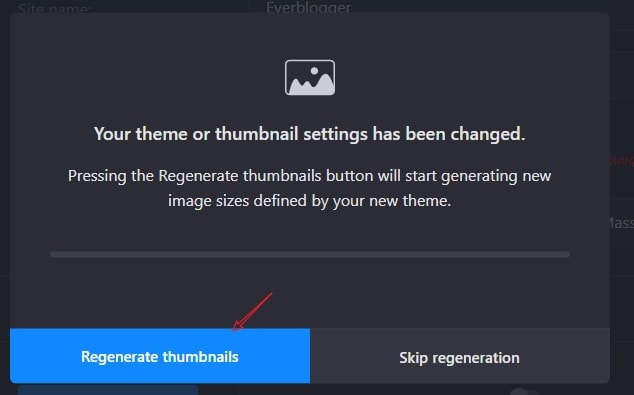
- 左侧栏 > Site settings, Current theme > Select theme 下拉选单中,看到 install and use 里选择 Massively,完成后,到右上角点击 Save & Preview。



只需到官网上下载 Publii 主题即可,接着将下载下来的 zip 档载入即可,接着只需到主题选择套用主题即可。

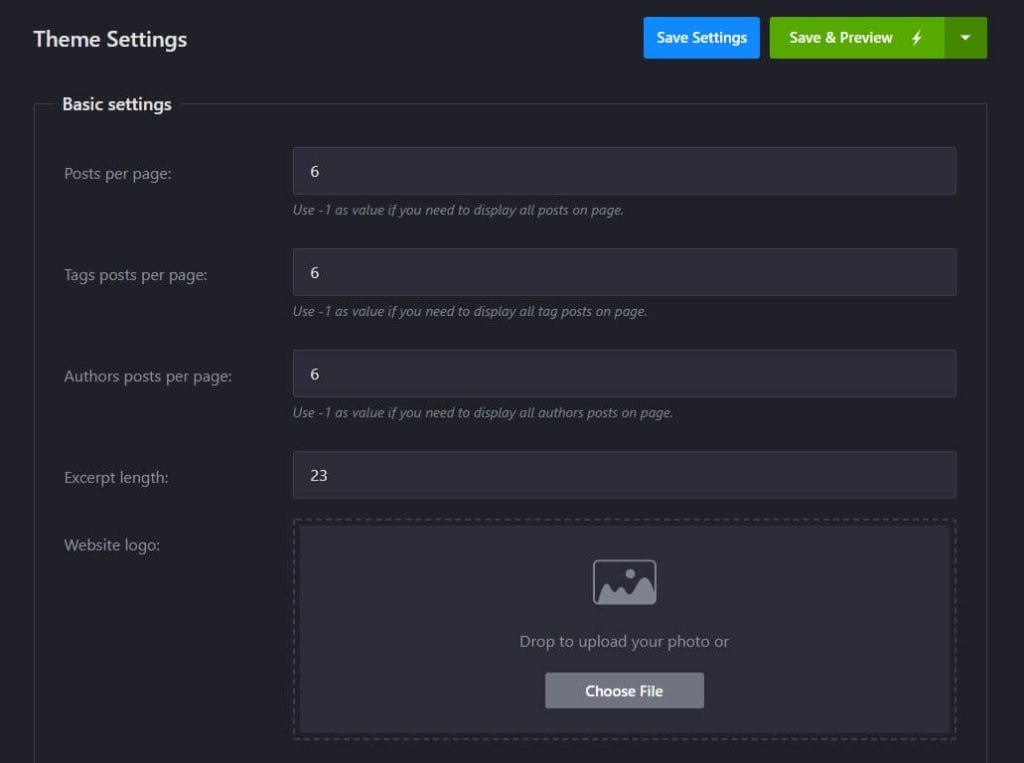
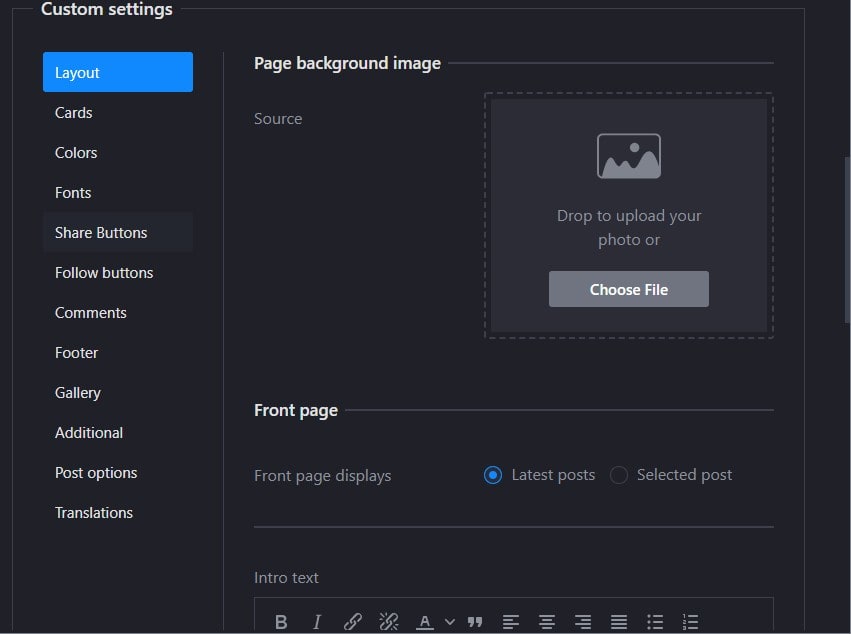
我们只需到左侧栏点开 Theme

-1 的话就是显示所有文章。
静态网站多数没有运算力,只是前端没有后端服务器所以实际上无法启用搜索功能。
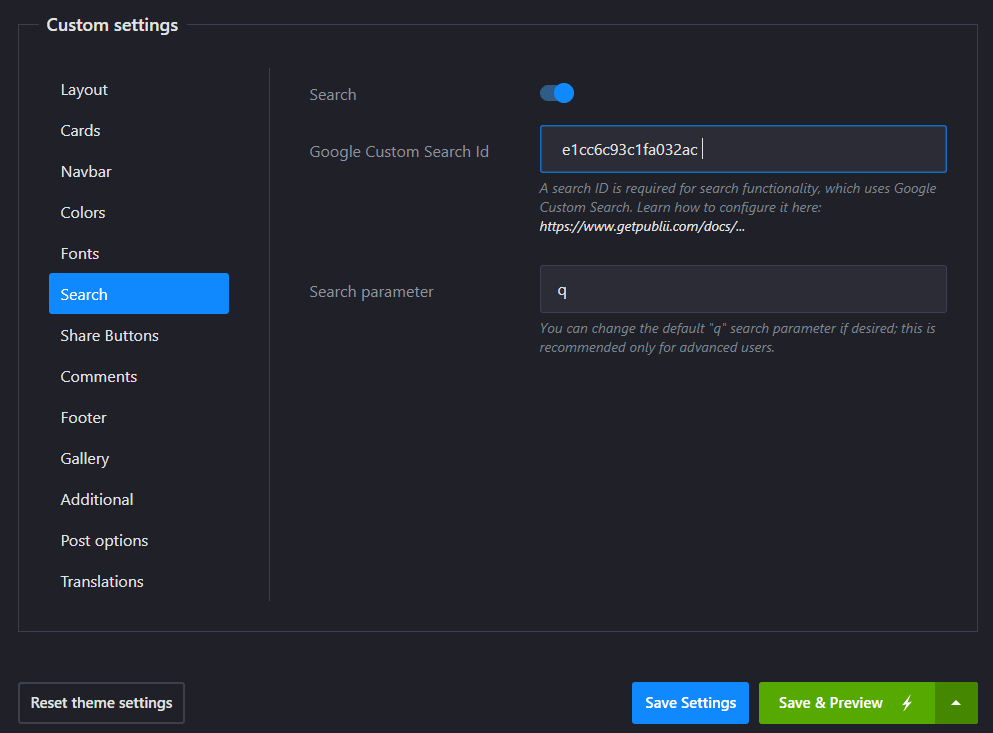
如何在Publii加入搜索?如何在Publii加入搜索?
们可以透过Google Programmable Search功能,将Search engine ID复制下来即可。
只要Publii主题支援搜索Search 我们就能在Themes > Custom settings 将之前复制的Search ID贴上。
接着储存,同步即可。最后我们就能在主页上找到🔍

发布设定
官方网站将会指导发布教程,本篇的教程是参考官网上提供的教程,大部分都支援 Publii 软件直接发布,分别为:
我这就参考 Publii Netlify 教程发布:https://getpublii.com/docs/build-a-static-website-with-netlify.html,大部分情况,我都是直接使用官网上的插图。

部署到 Netlify
- 首先到 Netlify 注册账号
- 由于为了创建个网站需要让 Netlify 知道这是个网站需要个 index.html 档,Publii 已经为这个情况准备了 index.html.zip 供用户下载以及上传到 Netlify(我们不需要解压 zip 档)。
- 接着我们可以看到 Netlify 发布的子域名
- 接着复制下 API ID,以及生成金钥
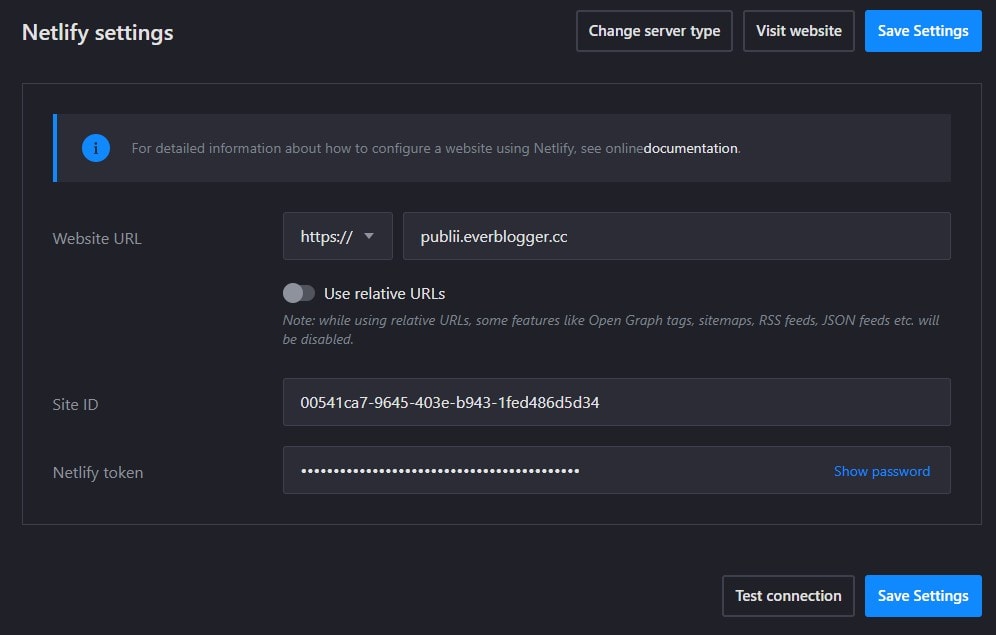
- 回到 Publii 左侧栏的 server 选项
- 将 API ID(Site ID),私钥,以及网址粘贴,成功后点击 Test Connection 确保连接正常,没问题就 Save Settings 就好了。
Netlify 域名設定
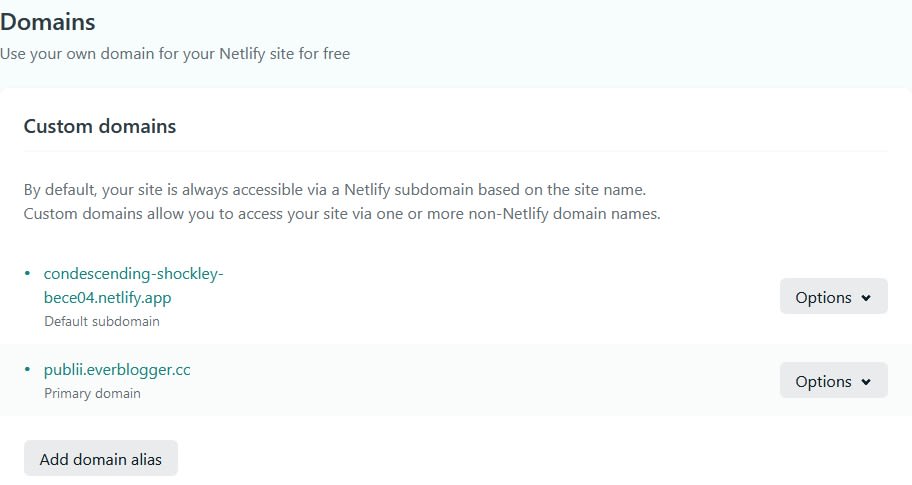
Netlify 还能进行自订域名
- Domain Management 的 Custom domains 添加域名。1.Domain Management 的 Custom domains 添加域名。
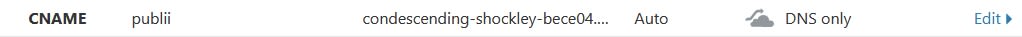
- 再到 DNS 添加 CNAME再到 DNS 添加 CNAME,CNAME 将子域名publii指向https://condescending-shockley-bece04.netlify.app/就可以储存。
- 回到 Publii Server 更换域名发布回到 Publii Server 更换域名发布
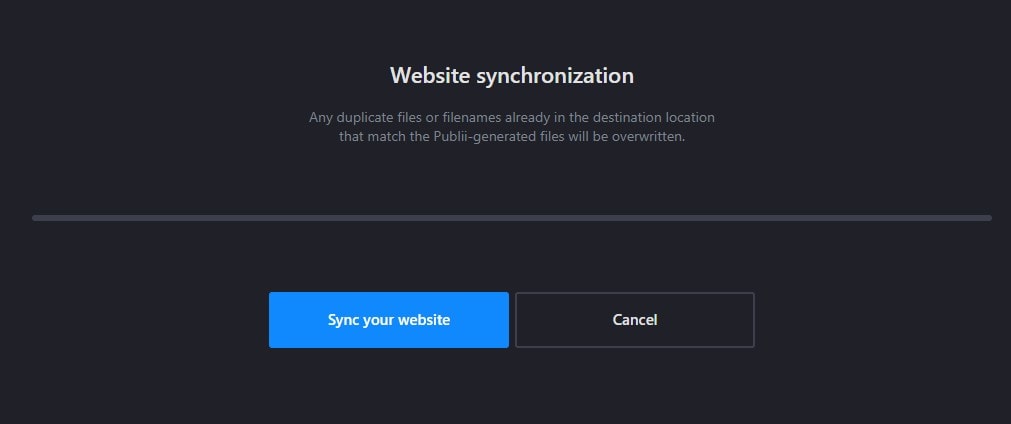
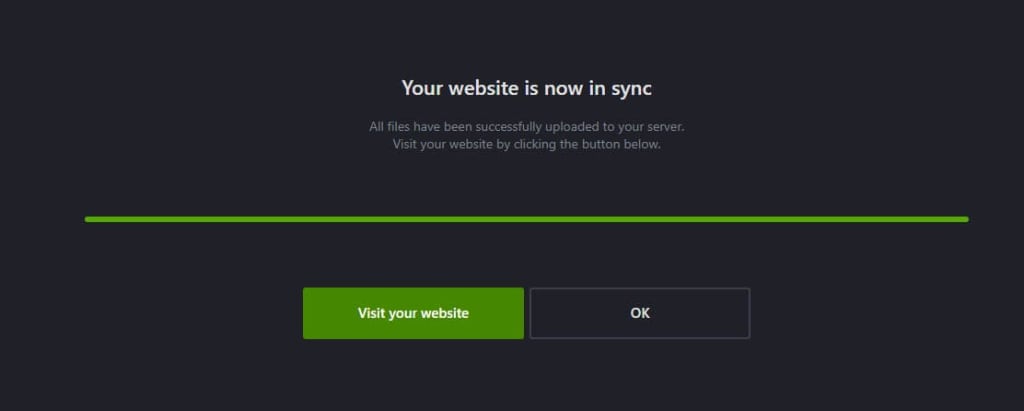
- 發佈 - 左侧栏的最下方 Sync your website,接着点击 Sync your website 稍等片刻后,文件同步完成后就会显示 Visit your webiste。这一步我们可以选择 visit your website 到网站看看或是 ok 确认。左侧栏的最下方 Sync your website,接着点击 Sync your website 稍等片刻后,文件同步完成后就会显示 Visit your webiste。这一步我们可以选择 visit your website 到网站看看或是 ok 确认。
SSL 证书 - 为了让网络世界更安全,现今的浏览器都将非 https 网站贴上不安全的标签。Netlify 还提供免费的 Let‘s encryptionSSL 证书,只需在 Netlify Domains 选项的 https 中选择 provision certificate 即可。
域名设定
Netlify 还能进行自订域名,


publii指向https://condescending-shockley-bece04.netlify.app/就可以储存。


一开始我担心的是选择同步,将会重新发布所有的内容,但是看来我的担心是多余的,因为同步只会上传更改的文件。
Thankfully, the app only uploads changed files too, so you won’t be running a complete upload each time you sync.
https://medium.com/@bobmitro/why-the-publii-open-source-cms-is-one-of-the-best-static-website-generator-a1b991efa8db
Publii 提出了个折中的方案,就是将本地文件夹使用 Dropbox 之类的云端同步软件同步或是分享出去,这样就能实现多平台使用了。
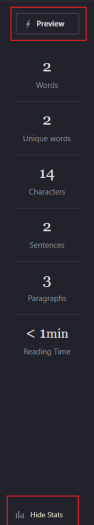
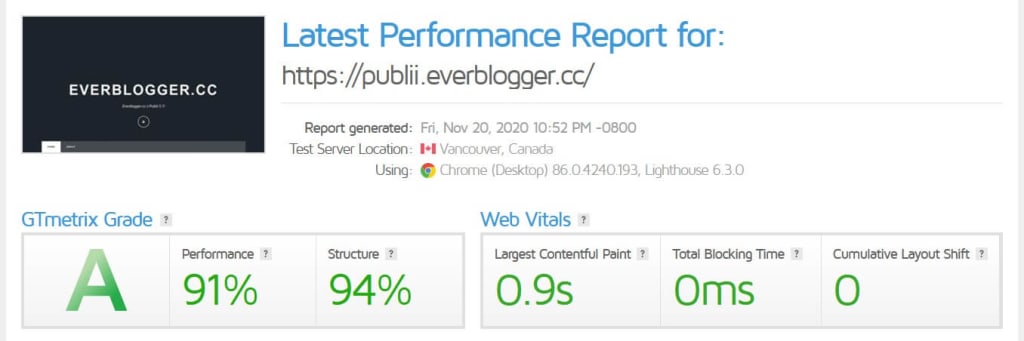
跑分
我这里使用 GTMetrix 进行跑分,开启速度让人惊喜,也可能是 Netlify 的功劳,但是开启速度在 1 秒以内,是我测试之前无法想象的。

总结
Publii 可能就是教程不够多,如果是碰到问题的话,可能就得配合其他静态网站的网络教程,在融会贯通了,但是目前来说我还没碰到什么设定上的问题,而且静态网站的设定安装算是相当容易处理。官方教程也做得相当详细。
值得注意的是 Digital Ocean 也开始提供类似 Netlify 的服务,于此同时也支援 Github 连接。
https://cloud.digitalocean.com/apps
对 Digital Ocean 有兴趣可点击我的链接,将可获得 USD100 Digital Ocean 的余额:https://m.do.co/c/1b223479fa8c
参考:5 个静态网站的好处


.webp)