Ghost Storage Cloudinary 教程
Ghost Storage Cloudinary 教程

很早之前挖了一個坑說至少要寫關於 Cloudinary 的教程,其實網絡上已經有相當多關於使用 Ghost + Cloudinary 的教程,我覺得對於本地儲存吃緊,又或是想體驗圖床的話,我覺得 Cloudinary 是相當好用的。


Cloudinary
Cloudinary 提供什麼服務?
Coudinary 是一款云平台媒体管理服务,Cloudinary 的媒体管理解决方案除了一般图床之外,还根据观看装置最佳化以达到理想的图片解析度,上传的媒体支援将会使用Cloudinary CDN最佳化带宽,不会因网站主机位置只有小部分地区用户顺畅预览。同时我们也可在Cloudinary平台上进行编辑管理照片,修改完成后,Cloudinary即时地更新到网络,站长也不需要更该图片链接以免“破图”,这也是为什么转换部落格平台后,也不会图片无法显示的问题。
为什么使用Cloudinary?
早在去年本站就是Cloudinary的用户了,使用Cloudinary提供的WordPress插件就能使用Cloudinary图片托管服务,好处是将图片托管给第三方服务除了能减少图片因为网站挂点的风险之外,还能节省网站的流量。
注册Cloudinary
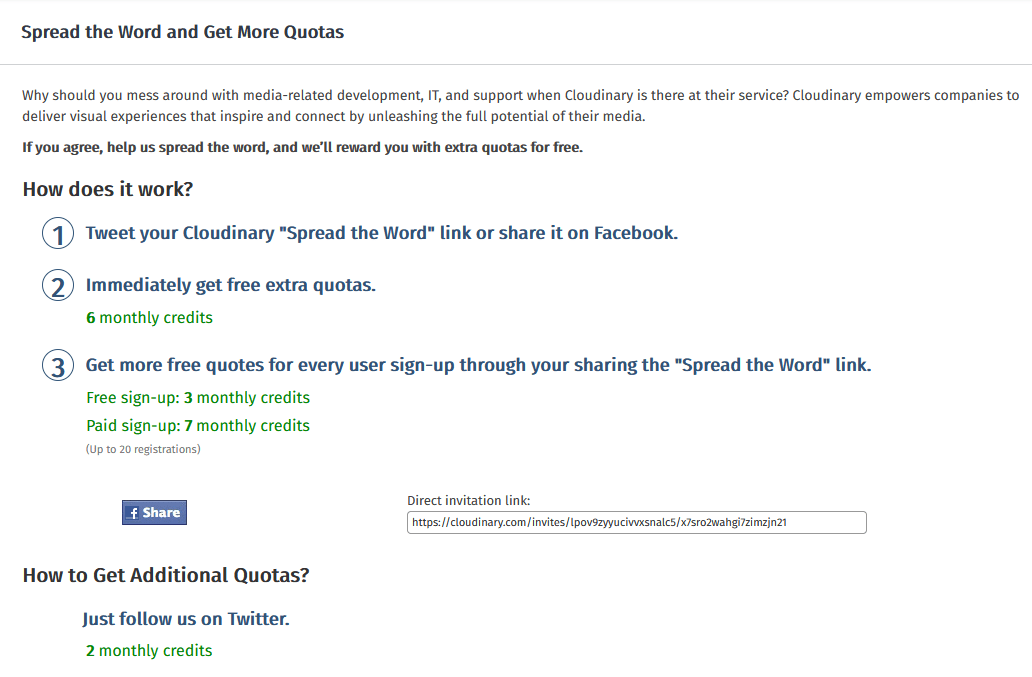
我们也可以透过官方的推广方式增加每月额度,可以点击我的链接注册Cloudinary。
如何在Ghost使用Cloudinary?
这里使用的是Ghost官方推荐的 Ghost Storage Cloudinary,有兴趣也可以到Github查看代码.

安装Ghost Storage Adapter
接着安装 ghost storage adapter ,建议在Ghost的根目录安装 cd /var/www/ghost/
安装Ghost Storage Cloudinary指令
$ yarn add ghost-storage-cloudinary@2
将Ghost Storage Cloudinary搬运到Ghost server目录中
爲了以後更新方便,可以到 cd /var/www/ghost/content/ 中創建 mkdir -p adapters/storage/ 輸入以下指令:
$ mv node_modules/ghost-storage-cloudinary content/adapters/storage/ghost-storage-cloudinary更改Ghost设置让它预设使用Ghost Storage Cloudinary Adapter
在根目录 /var/www/ghost/里可以看到Ghost的设置文档 config.production.json 添加Storage以及将imageOptimization关闭。
除了用你的方式进行修改之外,还可以使用指令 $ nano config.production.json 添加设置,完成后 ctrl + x 退出 Enter 储存皆可。
"storage": {
"active": "ghost-storage-cloudinary",
"ghost-storage-cloudinary": {
"useDatedFolder": false,
"auth": {
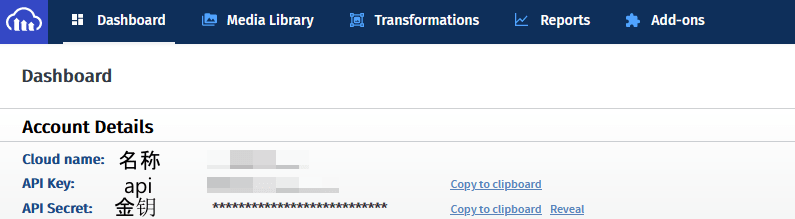
"cloud_name": "名称",
"api_key": "cloudinary api",
"api_secret": "cloudinary api密钥"
},
"upload": {
"use_filename": true,
"unique_filename": false,
"overwrite": false,
"folder": "blog-images",
"tags": ["blog"]
},
"fetch": {
"quality": "auto",
"secure": true,
"cdn_subdomain": true
}
}
},
"imageOptimization": {
"resize": false
},在 Fetch 的 secure 我将它改成 true,我发现如果我没做更改的话,在主流浏览器会不显示,因为图片并不是 https:。
我们也可以在 "folder": "blog-images" 更改目录名称,更方便管理。
可别忘了 auth 更改Cloudinary的名称,api以及金钥

进行测试
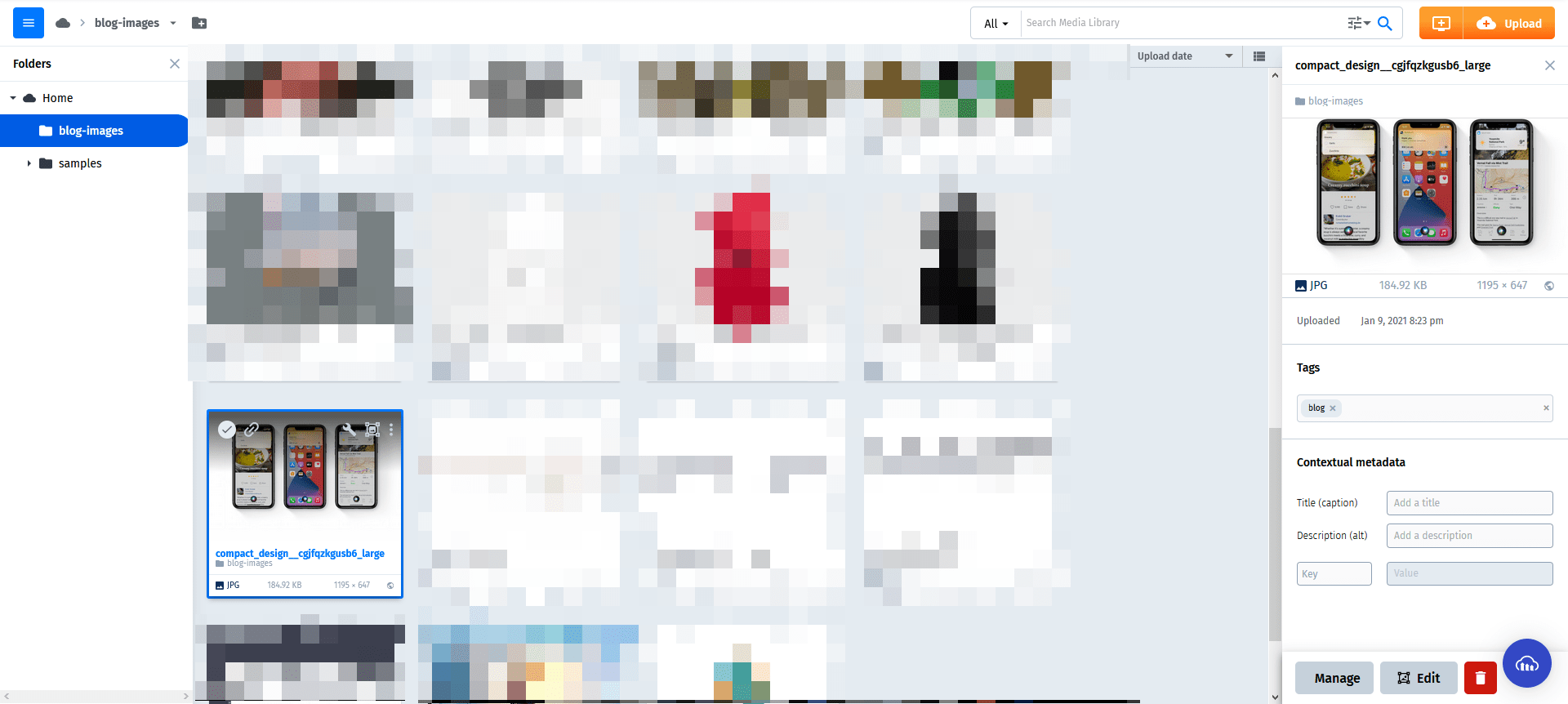
接着进行测试,只需在任意文章中添加图片,登入Cloudinary里blog-image文件夹中便可以看到已上传的图片。

值得留意的是图片或是视频尽量以英文命名,因为中文名称将无法在平台上显示,将来可能会造成搜索上的困扰。
参考:





.webp)