Ghost 模塊化編輯器
介紹 Ghost 的內容編輯器的使用心得。

Ghost 2.0 編輯器在當年剛推出的時候,是以模塊化方式加上動態卡片的方式製作內容編輯器,而且內建了 SEO ,以及 AMP,讓創作者可以專注的創作。
現在這種模塊化的編輯體驗相信不陌生了,因爲這種操作容易使用,很快的普及開來,Notion 的內容編輯方式也是使用模塊化的,好處就是容易管理,上手也容易。
Dynamic Card 動態卡
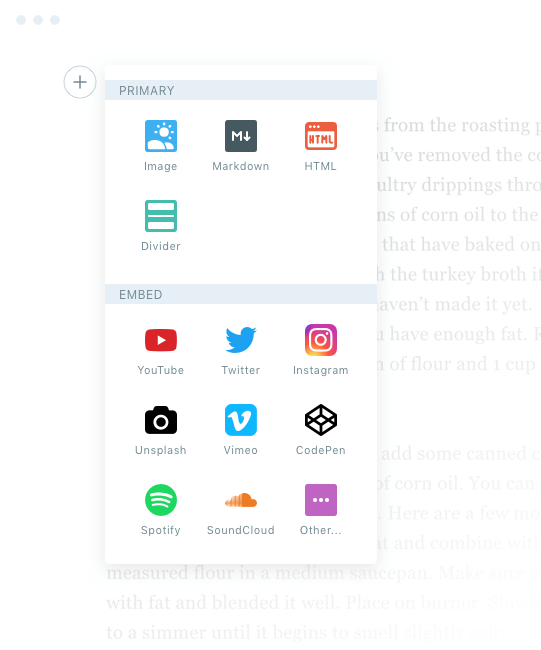
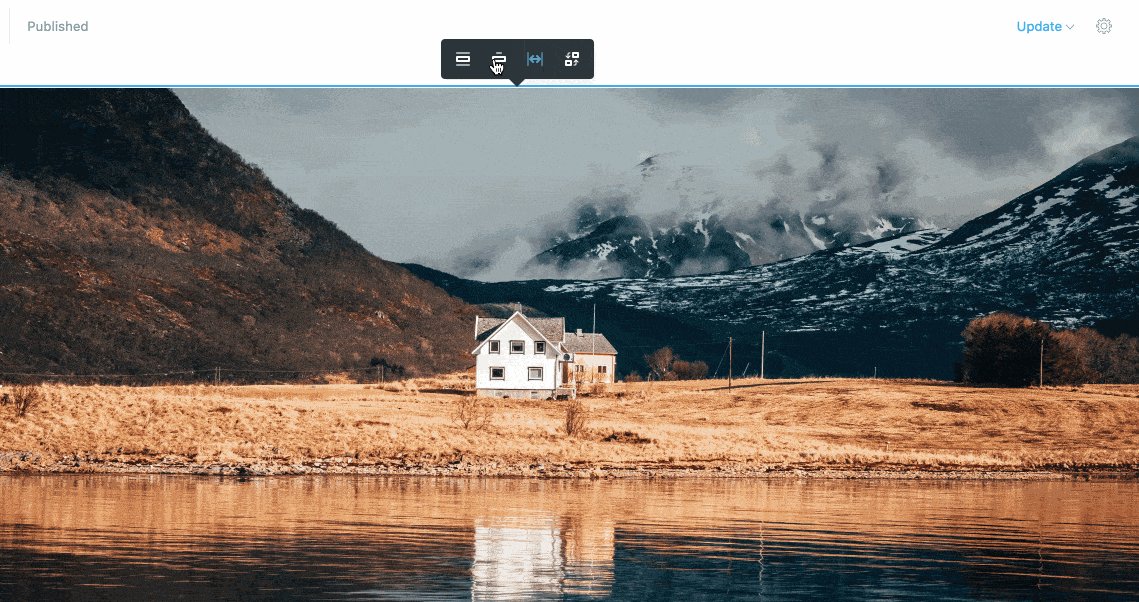
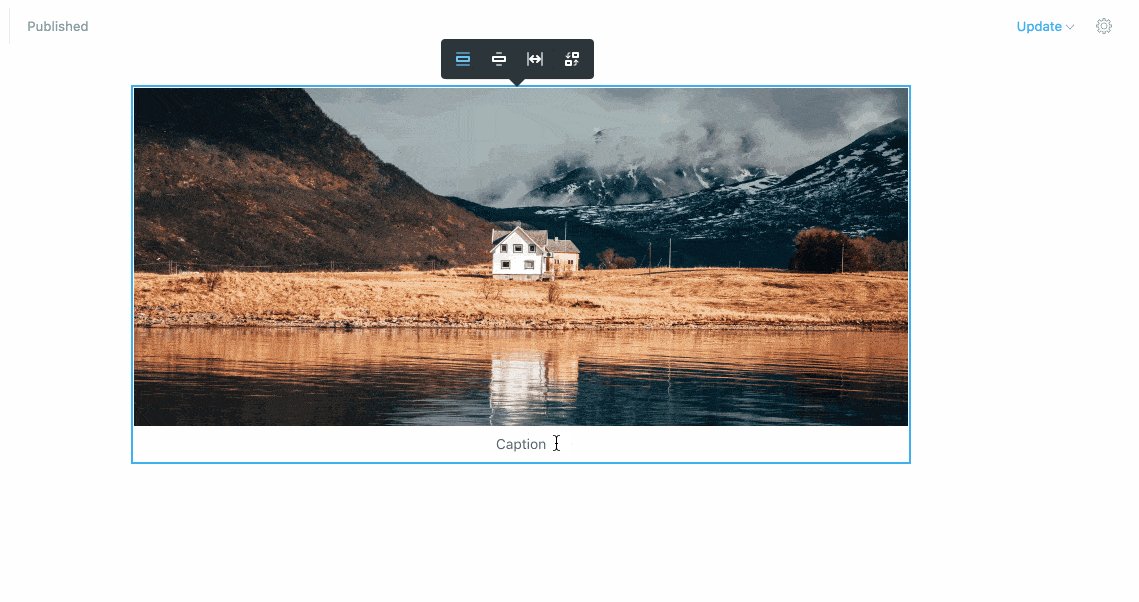
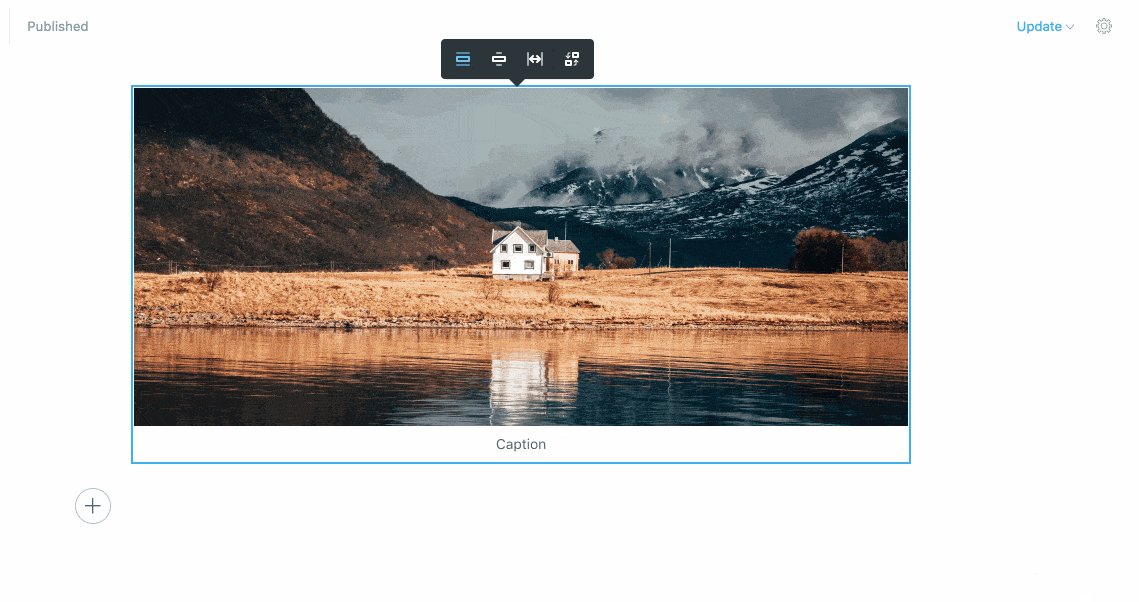
模塊化的一個特色就是將一個個的功能包裝成 卡 ,需要的話就能 / “功能名稱” 使用,有或是鼠標點擊 + 就能呼叫功能卡的選擇列表。

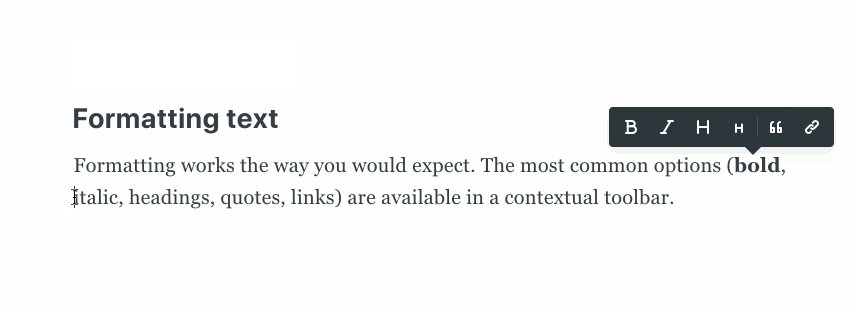
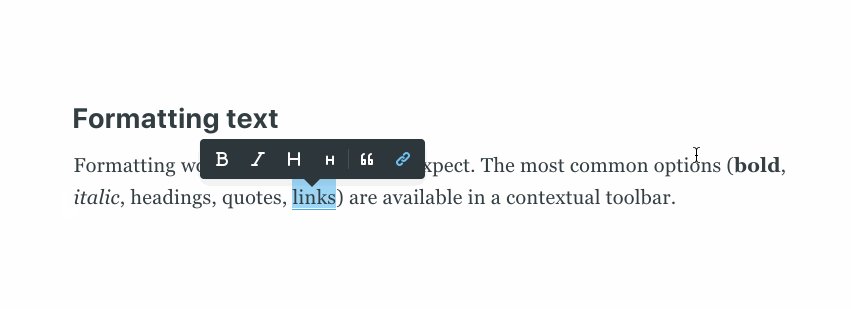
Ghost 編輯器的特色就是所見即所得,可以在內容編輯器中,不少快捷鍵其實是與 Markdown 通用的或是用鼠標雙擊呼叫菜單。當然純正的 Markdown 體驗還是在編輯器中 /markdown 。


Ghost CMS 在2021年末期間 發佈了12個編輯器裏的卡片新功能,豐富了我們在Ghost後臺撰寫文章的選擇。
1. Gif
簡單的在編輯器中 /gif 就可以呼叫出使用gif功能,就像使用 Unsplash 一樣簡單。
config.production.json 設定檔中設置 Tenor 的 API 才可以順利的使用。
2. 按鈕 Buttons
只要在編輯器中 /Button 即可使用 按鈕 功能,我可以很簡單的讓讀者回到我的主頁或是相關🔗。
3. NFT embeds NFT 嵌入
新的嵌入功能,我們可以直接在網站上分享你的 OpenSEA 網頁的NFT鏈接,就像分享網站卡片這樣的簡單。
4. Callout 醒目
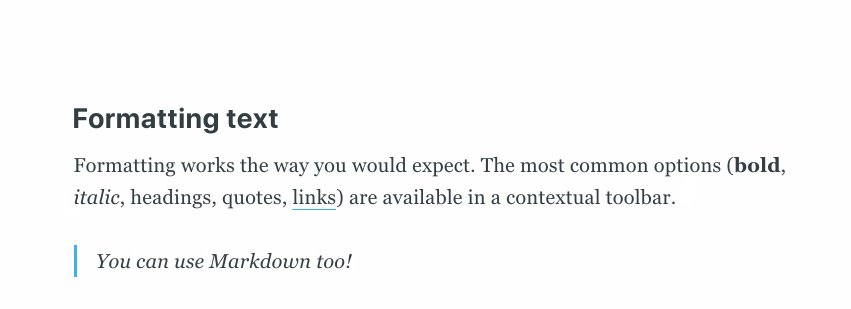
我想當喜歡 Callout 這個功能,在文章中加入 Callout 除了可以當作小標題,或是插入一些想法。只需要 / callout 即可,而且還能選擇 emoji 以及 callout 背景。
5. Toggles 撥動開關
爲了讓文章或是段落簡潔,可以應用到 /Toggle 在不干擾閲讀情況下保持文章簡短,官方說適合用作 FAQ ,我認爲更適合評測的暴雷警告。
This is Toggle Header (click to expend)
This is toggle content.
6. Quotes 引用
多了 Quotes 引用風格選擇,只要將段落反白,就會有菜單只要點擊 " 即可切換。快捷鍵是 >
Style 1
Style 1
Style 2
Style 2
7. Twitter Embeds
在電子報也能嵌入 Twitter 了,但因爲 Twitter 最近的政策,好像 API 不能免費使用了。
8. Product Card 產品推薦
我們可以用產品評分 / Product
9, 10, 11. Audio, Video, File Upload 多媒體上傳
首先是 Audio音頻 終於可以不藉助其他平臺上次自己音樂或是錄音,只需 / Audio 就可以上傳 .mp3, .wav, 以及 .ogg 而且有獨立的播放器,也支持自定義專輯。
Video視頻 支援格式有 .mp4, WebM, 以及 .ogg ,同樣的有獨立的播放器,也能循環播放。只需 / Video 即可。
File Upload文件上傳 將任意文件上傳供其他人分享。只需在編輯器中 / file 即可。
12. Header 標題
在文章中加入很醒目的標題,只需要 / Header 就可以了
This is Header
This is Subheader
自訂動態卡
動態卡是可以自定模板的,只要只要將之 Create Snippet 就可以了,未來要用的時候就可以省去不少重新在寫的時間。